
swiper的banner左右导航点击后出现线框
swiper的banner左右导航点击后出现线框,看起来非常不舒服,那怎么消除它出现的线框呢?消除方法如下:.swiper-button-prev,.swiper-button-next:focus&...
前端2022-04-26
让a标签链接不能点击或点击无效
方法一:用css样式,鼠标移上去不会显示手指。<a style="pointer-events: none;">链接</a>方法二:用j...
前端2022-01-29
vuejs组件间的切换方法
vuejs组件间的切换方法有两种,分别对应两个组件之间的切换和多个组件切换。两个组件之间的切换:我们通过v-if和v-else进行切换两个组件的显示,如果v-if为true时显示否则显示另外一个,这里...
Vue.js2022-01-15
vuejs私有组件创建的方式
vuejs中的私有组件用components属性进行创建,下面的login是组件的名称,里面是个对象,所以可以创建多个组件。var vm = new Vue({...
Vue.js2022-01-15
vuejs全局组件创建的方式
vue组件分为全局组件和私有组件,我们先看看全局组件的创建方式。第一种方式:vue创建组件用component方法创建。1、首先创建一个组件的模版。var com1 ...
Vue.js2022-01-13
vuejs脚手架vue-cli的目录结构
build项目构建(webpack)相关代码...
Vue.js2022-01-12
vue有哪些指令
v-html指令:用于输出html代码v-bind指令:用于绑定属性中的值v-on指令:用于监听DOM事件v-model指令:用于实现双向数据绑定v-if指令:条件判断使用 ...
Vue.js2022-01-09
vue有哪些属性
vue中常用的属性有7个,分别是el属性、data属性、template属性、methods属性、render属性、computed属性、watch属性等。用法介绍:1.el属性:用来指示vue编译器...
Vue.js2022-01-09
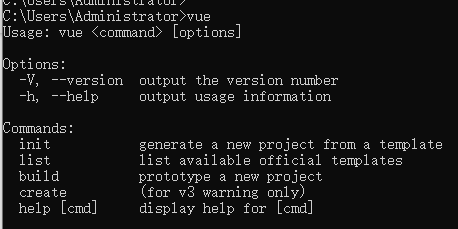
vue.js在Windows上的安装方法
安装vue.js之前一定要先安装node.js,这里就不演示了,不会安装自行百度。具体步骤:1、打开cmd窗口,输入npminstallvue-cli-g,然后回车即可安装vue脚手架vue-c...
Vue.js2022-01-07
vue.js的组件切换方法
<div id="main" v-cloak> 方...
Vue.js2022-01-06
