dede自定义表单,提交当前时间和当前url
dede自定义表单,在访客提交表单时,增加提交当前的时间和当前页面的url地址的方法。
一、新建数据表。
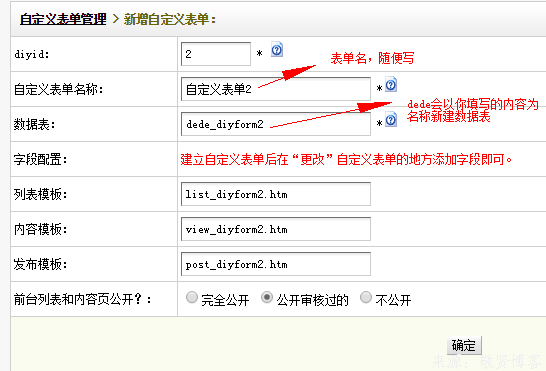
在dede后台找到,核心——频道模型——自定义表单——增加新的自定义表单。

自定义表单名称和数据表按上面方法填写,其他默认即可。
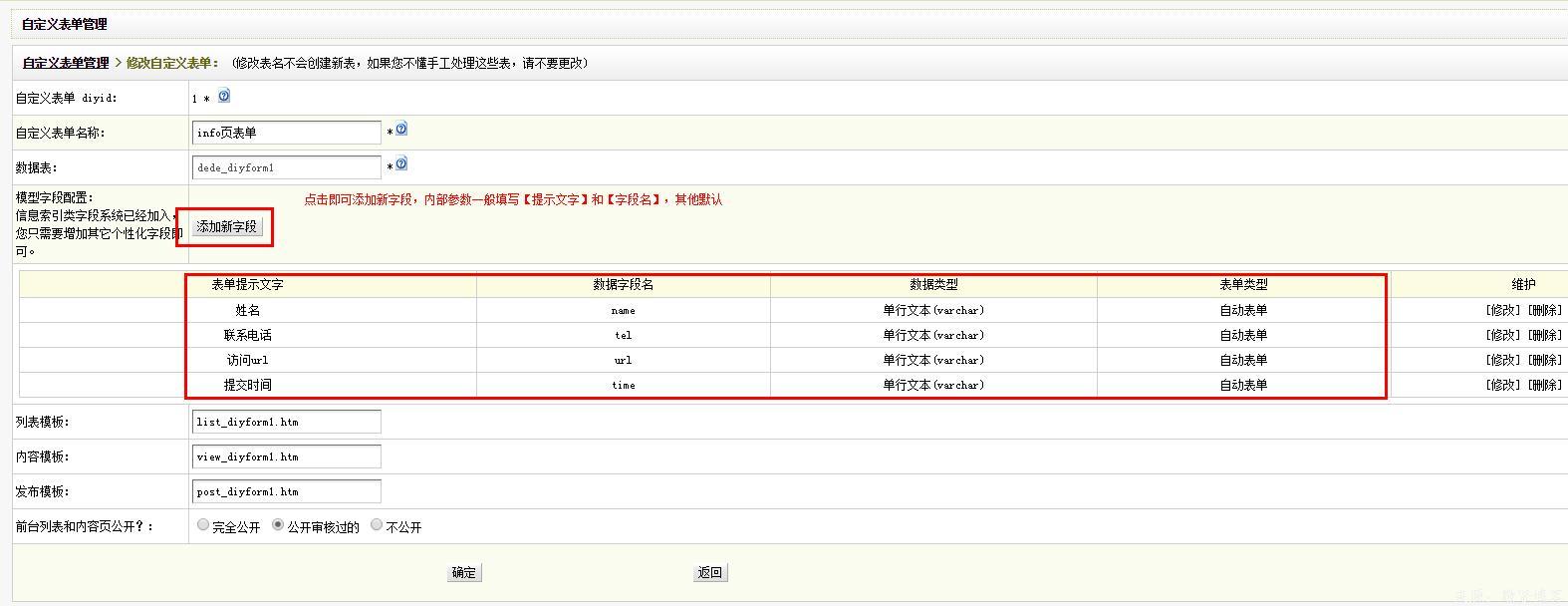
二、给数据表添加字段。

点击铅笔进入添加界面

三、查看预览。
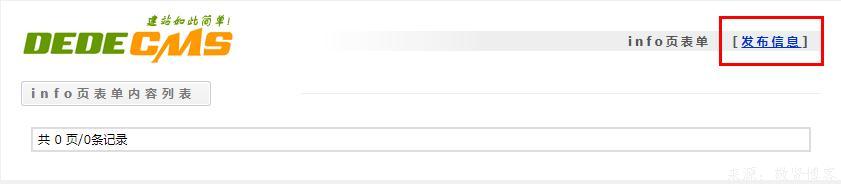
添加字段完毕后再查看当前表单的【前台预览】

在弹出页面点击右上角的【发布信息】

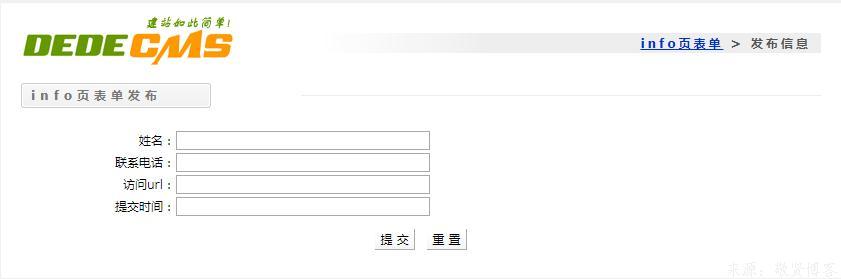
再在发布信息页面,右键查看源代码

找到这个表单的代码,安按照这个来修改我们的表单提交页面。
四、修改表单提交页面。
<form action="/plus/diy.php" enctype="multipart/form-data" method="post"> <input type="hidden" name="action" value="post" /> <input type="hidden" name="diyid" value="1" /> <input type="hidden" name="do" value="2" /> <dl class="clearfix"> <dt>您的姓名:</dt> <dd> <input type='text' name='name' id='name' class='intxt' value=''/> </dd> </dl> <dl class="clearfix"> <dt>电话/微信:</dt> <dd> <input type='text' name='tel' id='tel' class='intxt' value=''/> </dd> </dl> <input type='hidden' name='url' id='url' class='intxt' value=''/>//提交url <input type='hidden' name='time' id='time' value='' />//提交当前时间 //下面两个必须,在上一步的发布信息源代码中复制过来 <input type="hidden" name="dede_fields" value="name,text;tel,text;url,text;time,text" /> <input type="hidden" name="dede_fieldshash" value="2b455e3039426a4c369c598bc6140535" /> <dl class="clearfix"> <dt></dt> <dd> <input type="submit" name="submit" value="提 交" class='coolbg' /> </dd> </dl> </form>
<script>
//获取当前时间
window.onload = function(){
var nowDate = new Date();
var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds();
document.getElementById("time").value=str.toString();
}
//获取当前页面url
document.getElementById("url").value = window.location.href;
</script>注:自定义表单功能已经完成,默认会跳转到网站首页,想跳转回当前页面查看【dede表单提交后跳转返回到当前页面】。
