织梦评论插件,留言无限回复插件
这是一款非常不错的评论回复插件,应该是目前最好的吧,可以无限回复,像那些大型门户网站的功能一样,十分强大。更重要的是它还可以设置是只能访客评论还是必须要登陆会员才能评论。插件绿色不影响织梦程序,不会做任何修改。
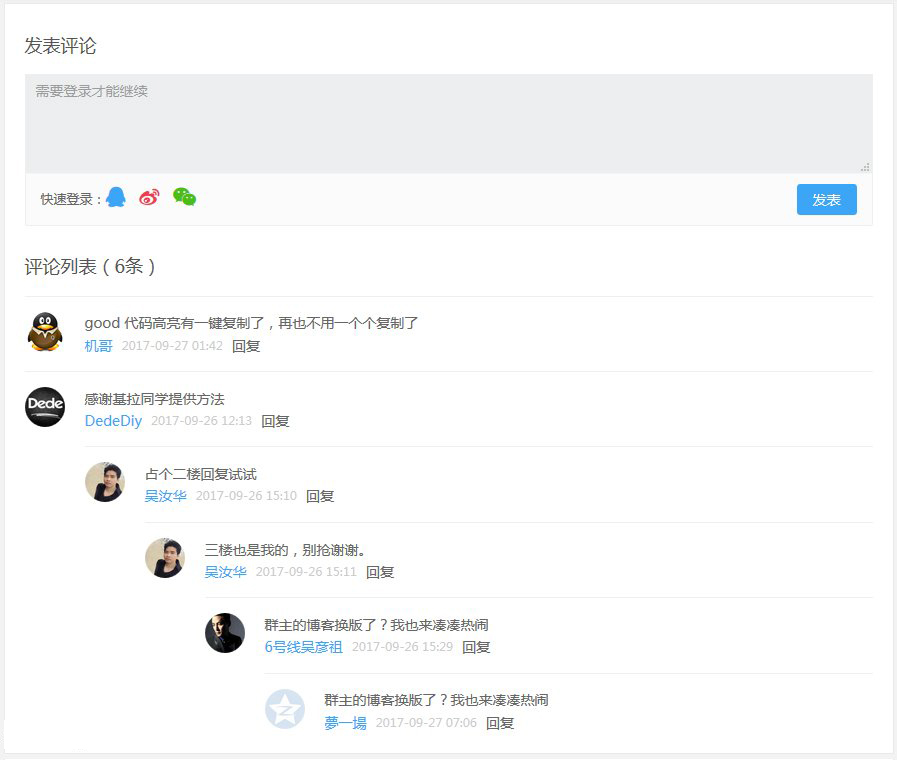
评论效果

插件描述
所有文件不与程序任何文件冲突,单独放在一个文件内
自带评论样式,不需要单独写CSS js
支持ajax显示评论总数
支持无限回复盖楼
支持开启游客评论与仅支持会员评论
支持游客评论加入验证码,会员评论不加验证码
使用说明
1.后台-系统-SQL命令行工具,执行以下语句
ALTER TABLE `#@__feedback` ADD `pid` SMALLINT( 5 ) UNSIGNED NOT NULL DEFAULT '0'
2.选择对应的编码文件夹,把 comments 文件夹放到网站根目录里;把 ajaxcomments.htm 文件放在你正在使用的模板文件夹里
3.在内容页模板合适的位置加入评论框代码
<!-- //AJAX评论区 开始 -->
<script type="text/javascript" src="{dede:global.cfg_cmspath/}/include/dedeajax2.js"></script><!-- //如果你页面中已经加载过dedeajax2,请删除这一行,防止冲突 -->
<script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script><!-- //如果你页面中已经加载过jquery库,请删除这一行,防止冲突 -->
<link href="/comments/comments.css" rel="stylesheet" type="text/css" />
<div id="comments" class="entry-comments">
<h3 id="reply-title" class="comment-reply-title">发表评论</h3>
{dede:include file='ajaxcomments.htm' /}
</div>
<script>
window.jsui = {
uri: '{dede:global.cfg_basehost/}'
};
</script>
<script type='text/javascript' src='/comments/loader.js?ver=3.0'>
</script><!-- //AJAX评论区 结束 -->注意上面的jquery库引入,如果你页面中已经加载过jquery库,
删除这一行
<script type='text/javascript' src='/comments/jquery.min.js?ver=3.0'></script>
防止冲突
4.静态模式记得要生成后看效果
PS:后台-系统-互动设置 里面可以设置 【评论及留言(是/否)需审核】【评论加验证码重确认】【是否允许匿名评论】






