
laravel使用homestead环境,用navicat连接数据库
链接名:随便填写ip:本机ip,虽然是本机上得虚拟机,但还是写127.0.0.1,我也没搞明白为什么,总之192.168.10.10是不行的。端口:端口33060用户名:homestead密码:sec...
Laravel2023-01-19
ThinkPHP 3.2.3 发送邮件功能的解决方案
SwiftMailer下载地址:https://github.com/swiftmailer/swiftmailer版本:swiftmailer-5.x把压缩包解压到/ThinkPHP/Libra...
ThinkPHP2023-01-19
阿里云共享型虚拟主机如何开启open_sll功能
#阿里云 今天换了个主题模板,因为这个模板的缩略图用到了open_sll,而我的没有开启,故而列表页的文章缩略图都...
PHP2023-01-19
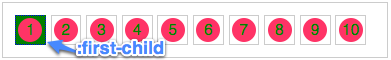
CSS3的:nth选择器的几种用法
:first-child选择某个元素的第一个子元素;:last-child选择某个元素的最后一个子元素;:nth-child()选择某个元素的一个或多个特定的子元素;:nth-last-child()...
前端2023-01-19
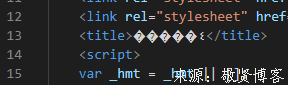
vscode打开文件乱码,自动识别文件编码
我们的vscode打开文件默认是utf-8编码,当我们打开其他编码文件(例如gb2312)时就会产生乱码现象。这个时候我们希望能够看到正常的代码,点击右下角的UTF-8在上面便会弹出窗口,我们点击【使...

nginx环境下typecho登录后台404
typecho之所以登录后台会出现404页面的情况,主要是因为typecho需要pathinfo,修改方法如下:#commenttry_files$uri=404;toenablepat...
其他2023-01-19
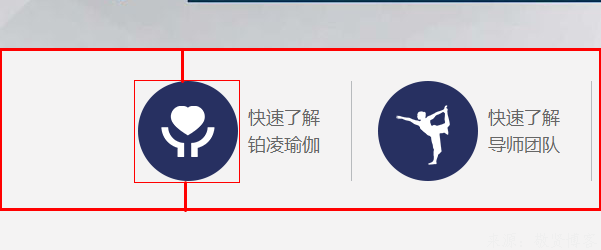
怎么样让div中的div垂直居中
让div中的div垂直居中,效果如图,我们采用Flexbox弹性伸缩布局来解决代码如下:#five .ico { height:&...
前端2023-01-19
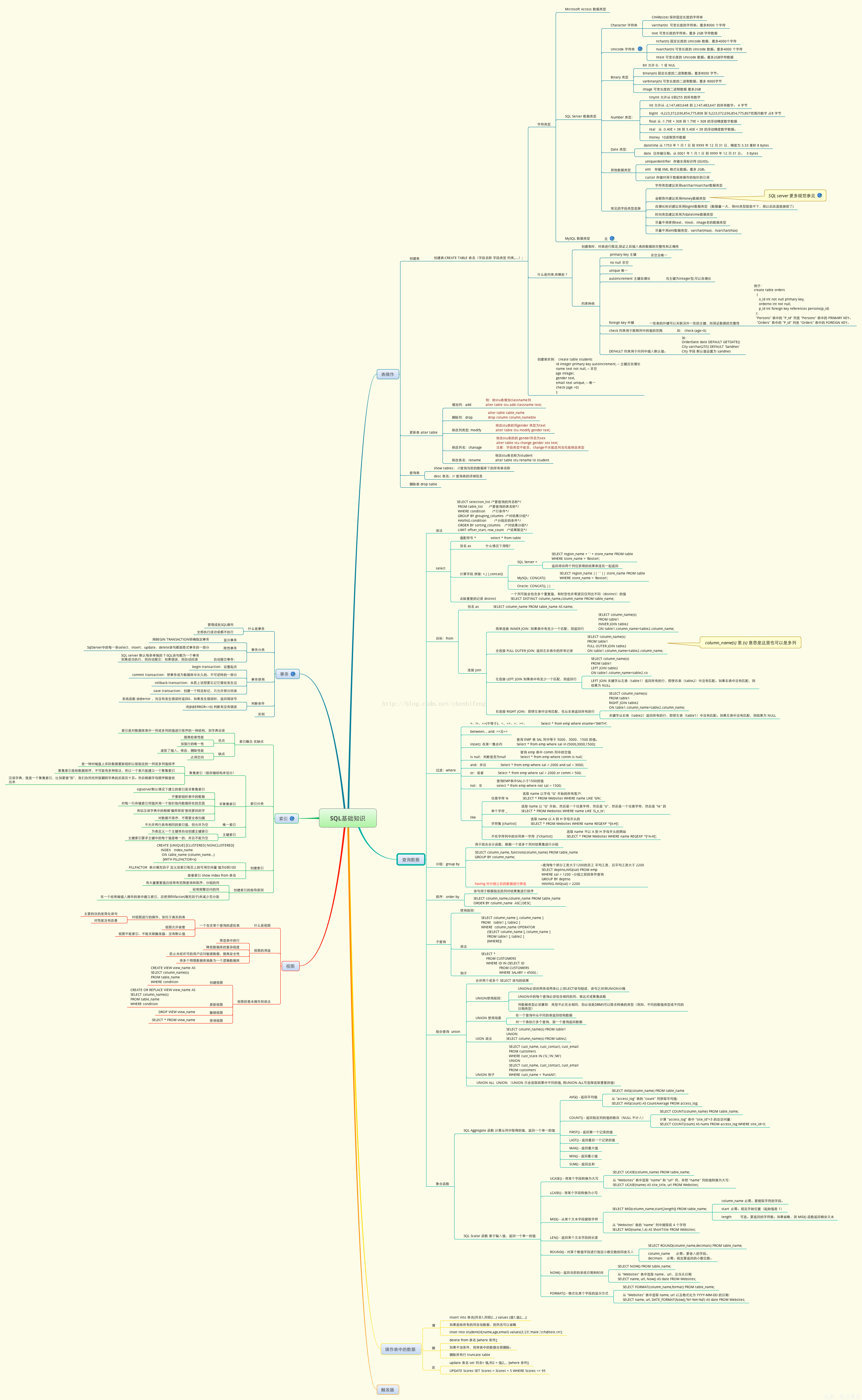
SQL基础知识思维导图
https://blog.csdn.net/chenlong_cxy/article/details/134077741...
Mysql2023-01-19
PHP魔术方法的使用方法
PHP中把以两个下划线__开头的方法称为魔术方法,这些方法在PHP中充当了举足轻重的作用。魔术方法包括:__construct(),类的构造函数__destruct(),类的析构函数__call()...
PHP2023-01-19
php把二维数组中的数组按照其中一个值进行重新排序
二维数组如下:array(3) { [0]=> &n...
PHP2023-01-19
