怎么删除网页上没有用到css冗余代码
在我们仿站扒皮时,扒下来的css文件里总会有很多没有用上的css,虽然没有什么影响,但对于我这种有洁癖的强迫症患者来说真是种折磨,找了一下清理多余css的方法,一共发现两种比较简单的方法如下:
方法一:谷歌浏览器的开发者工具
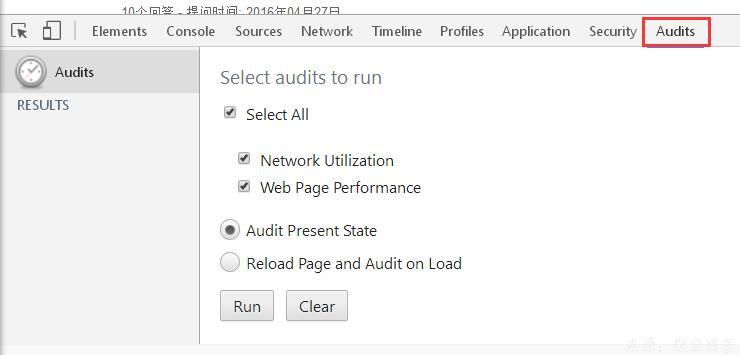
谷歌浏览器的开发者工具里就自带了这么一个功能,打开工具,最上面的audits选项卡。

默认选项,点击Run。运行完成后如下图。

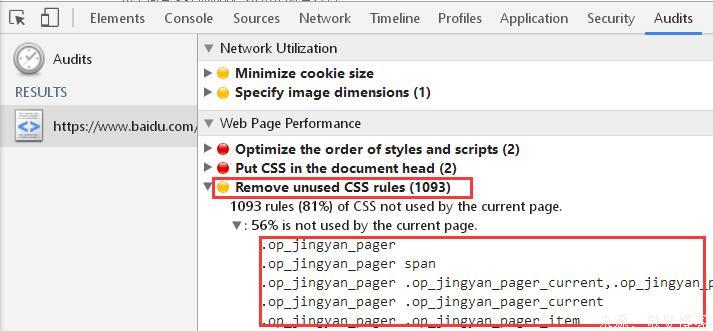
最下面那个Remove unused css reles 就是的,点击前面的三角形,出现的就是所有没有用上的css样式。
这种方式无须再借助其他工具,浏览器就可以找到,但是删除还需要自己一点点去删,有点麻烦。
方法二:CSS remove and combine插件
这是谷歌浏览器插件,国内的浏览器基本都是谷歌内核,可以通用。
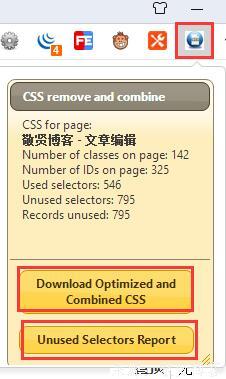
安装完成后,打开页面点击插件图标即可。

下面有两个按钮,第一个点击后就能把有用的css代码下载下来,第二个就是提示出没有用到的css,十分方便。
下载地址:

