
检测用户是否有权限操作某栏目函数CheckCatalog($cid, $msg)
#织梦内核研究#织梦函数这个函数CheckCatalog($cid,$msg)跟函数TestPurview($n),功能有点类似,但是,都是检测用户是不是有权限操作某一功能,但是,二者是完全不一样的。二个函数的不同点:1、参...
DEDE2023-01-17
修改权限444 644 666 754 777是什么意思
#linux读r=4写w=2执行x=1总共用三个数字代表三个组的权限,每个数字的大小等于每个组所包含的三个权限的数字之和。例如:一个文件的权限为...

A VirtualBox machine with the name 'homestead-7' already exists. Please use another name or delete t
在启动vagrantup时出现下面错误:A VirtualBox machine with the name 'homestead...

织梦重写用户权限频道ReWriteAdminChannel()
#织梦内核研究#织梦函数函数所在位置:include/userlogin.class.php,绝325行开始。函数源代码: function ReWriteAdminC...
DEDE2023-01-17
DEDE模版文件名称介绍与说明
主要常用模板名介绍:首页模板:/templets/default/index.html文章频道首页:/templets/default/index_article.htm文章列表页:/templets...
DEDE2023-01-17
WordPress模板基本文件
style.css样式表文件index.php主页文件single.php日志单页文件page.php页面文件archvie.php分类和日期存档页文件searchform.php搜索表单...
Wordpress2023-01-17
二十六、Wordpress中get_posts()方法的使用,随机调用文章
get_posts() //通过参数获取对应的文章(具体参数百度这个函数)<div class="sbox">...
Wordpress2023-01-17
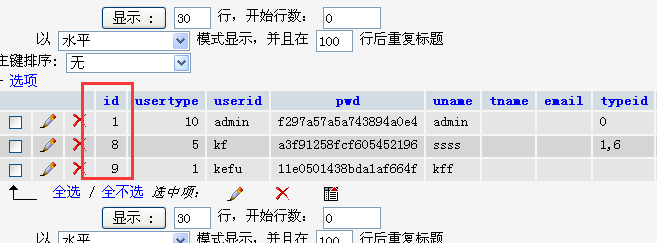
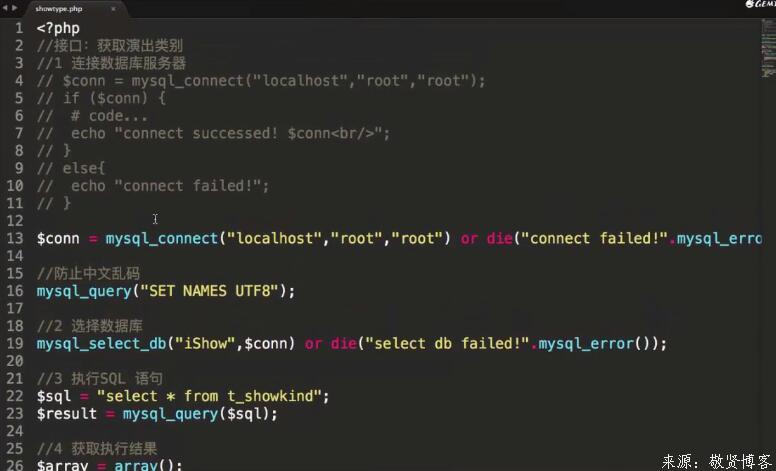
php接口实现
...
PHP2023-01-16
网站被k被降权,怎么向百度申诉恢复
我这个博客是一个老网站,一直用于记录一些开发和运营时的一些想法和解决方案,所以文章基本上都是原创,排名一直都很不错,但这次突然被降权了,原本以为是百度的临时调整,很快就能恢复,结果现在快两个月了,还是...
SEO2023-01-16
laravel下封装的七牛云图片上传下载方法
#laravel#七牛云$fileName 文件名$filePath 文件路径我用的是七牛云私有空间,如果用公有空间也一样,只是不需...
PHP2023-01-16
