
HTML5 data-* 自定义属性详解
HTML5增加了一个新特性——data-*自定义属性。可以往HTML标签上添加任意以"data-"开头的属性,这些属性在页面上是不显示的,也不会影响到页面布局和风格,但它却是可读...
前端2023-01-16
怎么样注册网站域名,公司域名如何注册
#建网站要想建网站,第一步就是要有个自己的域名,域名注册步骤跟所注册平台不同而不同,但大致一致,下面我以阿里云为例,写出详细步骤如下:(如果你操作时发现步骤不对,那应该是阿里云网站进行了改版,留言告诉我,我进...
其他2023-01-16
zblog问答插件发布问题时判断用户是否认证
最近几天总有灰产刷我的问答板块,烦不胜烦,为了解决这个问题还买了laycenter用户中心,尝试下来觉得这个插件太复杂了,我的网站比较简单,不希望展现不需要的东西,想来想去觉得还是用户中心(百搭)比较...
ZBLOG2022-11-12
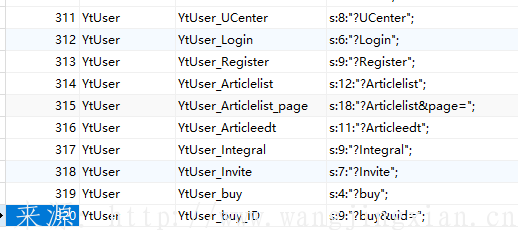
zblogphp获取zb_config表里面的值
zb_config表数据例子获取方法$zbp->Config('YtUser')->YtUser_Articleedt即可得到...
ZBLOG2022-11-12
zblog调用指定分类的文章列表
#zblog调用案例需求调用“解决方案”这个分类下的所有文章实现代码改分类id为2<h4>解决方案</h4><ul> {for...
ZBLOG2022-06-16
zblog通过GetPost函数调用指定文章或页面的数据
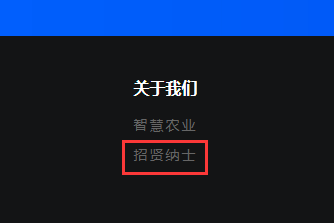
#zblog调用案例需求在zblog后台页面管理中创建一个“关于我们”的页面,如果想在网站首页调用这个页面的标题、内容或指向链接,可以使用Z-Blog的内置函数GetPost完成,该函数的作用是通过指定的ID、标题或...
ZBLOG2022-06-16
zblog调用指定分类名称、链接等
#zblog调用案例需求:在网站首页有个固定链接是某一个分类,又不希望写死,需要调用。实现代码:直接调用指定的分类(该分类id为5)链接。...
ZBLOG2022-06-16
jquery实现div左右滑动
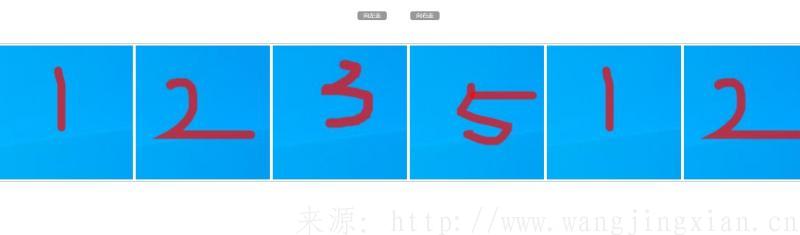
实现效果如图:上面两个按钮,一个“向左走”,一个向右走。通过按钮控制移动方向。html代码:基础代码<div class="nav"><a&nb...
前端2022-05-12
css去掉a标签点击后的虚线框
用css去掉a标签点击后的出现的虚线框。方法一:在a标签里加入js控制,当a标签被聚焦时,强制取消焦点,这时候a标签自然不会有虚线框。<a href="#"&nbs...
前端2022-04-26
swiper自定义分页器样式修改
swiper自定义分页器的样式默认是3个原点,有时候我们可能需要把它修改成长条,有时候我们需要给它改变颜色,这时候我们用css的方式进行修改即可。例子如下:.swiper-pagination&nbs...
前端2022-04-26
