vue.js在Windows上的安装方法
安装vue.js之前一定要先安装node.js,这里就不演示了,不会安装自行百度。
具体步骤:
1、打开cmd窗口,输入npm install vue-cli -g,然后回车即可安装vue脚手架vue-cli。
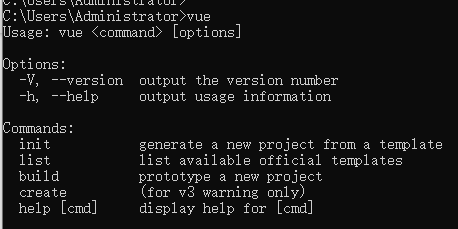
2、安装完毕脚手架后,输入vue,如果出现下图,则说明安装完成。

3、下面就是安装vue的项目了,想在哪个目录下创建就在哪个目录下打开cmd命令窗口。
输入 vue init webpack vuecli,则安装了一个名叫vuecli的项目了。

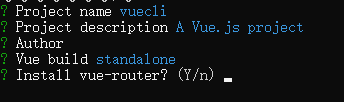
然后会出现上面三行,
第一行是让你写个项目名称,上图直接回车,就会默认写了vuecli作为项目名称。
第二行让你写描述?也回车。
第三行让你写作者,也直接回车。
最后出现

继续回车,然后出现。

这是问你安装vue路由吗?输入Y,回车。

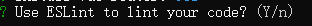
然后问你安装演示ESLint吗?不用安装,这个是用来规范你写的代码的,如果安装了,那对代码要求非常严格,例如<br>就不行了,必须<br/>,带着斜杠结尾才行,我们输入N,回车。

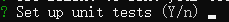
然后问你安装案例吗?选n

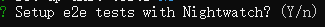
然后这个也选n

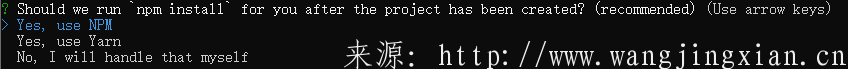
然后这里问你选择哪一种安装形式,这里选择NPM安装。
然后就进入了安装过程。

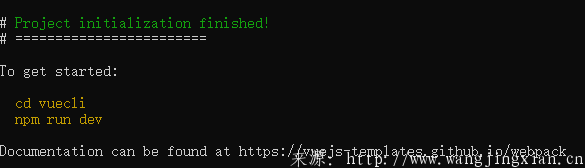
安装完毕后会在你安装的目录下出现vuecli目录,vuecli就是上面你创建时选择的名称。
安装完毕后就是要启动项目了,要先进入项目目录里运行cmd窗口,再输入下面命令。
npm run dev

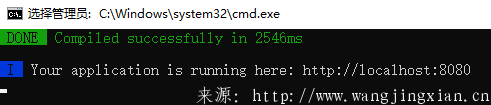
这样就启动了,就可以用图片里的域名http://localhost:8080进行访问了。
访问网址出现下图就说明项目启动了。