
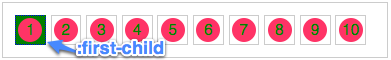
CSS3的:nth选择器的几种用法
:first-child选择某个元素的第一个子元素;:last-child选择某个元素的最后一个子元素;:nth-child()选择某个元素的一个或多个特定的子元素;:nth-last-child()...
2023-01-19
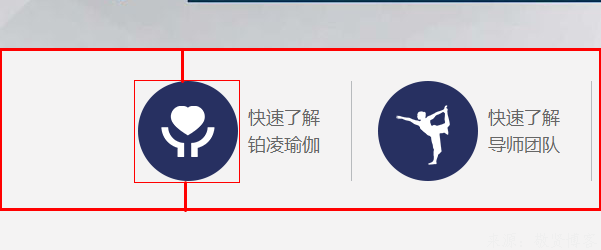
怎么样让div中的div垂直居中
让div中的div垂直居中,效果如图,我们采用Flexbox弹性伸缩布局来解决代码如下:#five .ico { height:&...
2023-01-19
记录常用的前端代码HTML,CSS,JS,以便备忘
jsparent.location.reload() //当前页面刷新window.location.reload() &nbs...
2023-01-19
为什么alert(index)会弹出两次?
原代码$('.t4').hover(function(){ var index = $(this).in...
2023-01-19
前端优化,网页图片和背景图片延迟加载lazyload.js插件
要想缩短首屏加载时间,思路一般是减少http请求次数和降低每次的请求量。本文中使用现成的lazyload.js插件,文末会放出下载地址。 lazyload.js可以实现图片分批次加载,不是一次性...
2023-01-18
网页头部各种meta标签功能大全
基础<!-- H5标准声明,使用 HTML5 doctype,不区分大小写 --><!DOCTYPE h...
2023-01-18
div自适应宽高保持比例不变
当屏幕宽度发生变化时我们通过百分比即可实现div的宽度自动变化,但是高度就比较麻烦了,很多时候我们都需要div自适应的时候能够保持宽高比例不变,这时就需要用到下面的方法。一、设置一个能够自适应宽高得d...
2023-01-18
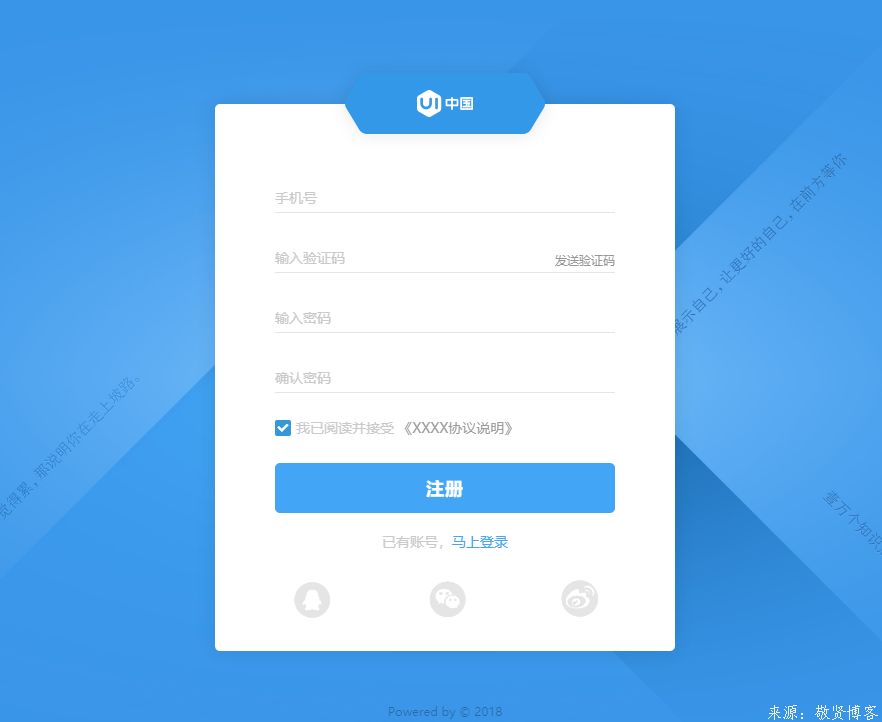
div在屏幕中水平垂直都居中显示的方法
做个登陆注册的页面,想让登陆框位于屏幕的中间,上下左右都居中,效果如下图。做这个效果的主要难点就在于显示器的大小不一致,你可以很容易的让div水平居中,但是垂直的高度是无限的,你可以通过计算自己屏幕的...
2023-01-18
超出div的文字省略并显示点
html代码中,“p”文字内容必须包含在li标签内部,否则无效。html<div class="jy-left"> &n...
2023-01-18
form表单提交方式6种
#form表单无刷新页面提交表单表单可实现无刷新页面提交,无需页面跳转,如下,通过一个隐藏的iframe实现,form表单的target设置为iframe的name名称,form提交目标位当前页面iframe则不会...
2023-01-18
