
使用Vuex解决组件间通讯|vuex基础教程
记录自己的Vuex的学习笔记首先说vuex是干什么用的:VueX是一个专门为Vue.js应用设计的状态管理架构,统一管理和维护各个vue组件的可变化状态(你可以理解成vue组件里的某些da...
2023-01-181
vuejs组件间的切换方法
vuejs组件间的切换方法有两种,分别对应两个组件之间的切换和多个组件切换。两个组件之间的切换:我们通过v-if和v-else进行切换两个组件的显示,如果v-if为true时显示否则显示另外一个,这里...
2022-01-15
vuejs私有组件创建的方式
vuejs中的私有组件用components属性进行创建,下面的login是组件的名称,里面是个对象,所以可以创建多个组件。var vm = new Vue({...
2022-01-15
vuejs全局组件创建的方式
vue组件分为全局组件和私有组件,我们先看看全局组件的创建方式。第一种方式:vue创建组件用component方法创建。1、首先创建一个组件的模版。var com1 ...
2022-01-13
vuejs脚手架vue-cli的目录结构
build项目构建(webpack)相关代码...
2022-01-12
vue有哪些指令
v-html指令:用于输出html代码v-bind指令:用于绑定属性中的值v-on指令:用于监听DOM事件v-model指令:用于实现双向数据绑定v-if指令:条件判断使用 ...
2022-01-09
vue有哪些属性
vue中常用的属性有7个,分别是el属性、data属性、template属性、methods属性、render属性、computed属性、watch属性等。用法介绍:1.el属性:用来指示vue编译器...
2022-01-09
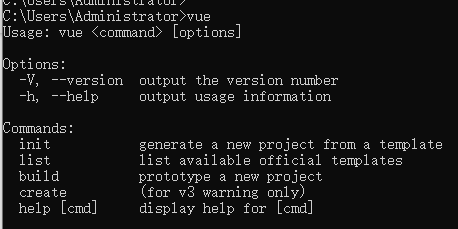
vue.js在Windows上的安装方法
安装vue.js之前一定要先安装node.js,这里就不演示了,不会安装自行百度。具体步骤:1、打开cmd窗口,输入npminstallvue-cli-g,然后回车即可安装vue脚手架vue-c...
2022-01-07
vue.js的组件切换方法
<div id="main" v-cloak> 方...
2022-01-06
vue.js私有组件创建方法
私有组件是在Vue(){}内部定义的,全局组件在Vue(){}外部定义 <div id="main" v-c...
2022-01-06
