网页侧边栏滚动到一定位置的时候固定不动
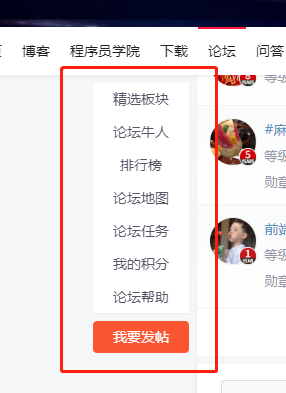
效果如下图,当页面滚动到一定的时候,红框位置的导航就固定在了当前位置,不在向上移动了。

在以前要实现这种效果需要用到js,代码比较多十分麻烦,我也没有去研究,但现在有了一个非常简单的方法,纯css实现,利用到了一个新的定位方法position: sticky;
代码如下:
div{
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}说明:position: sticky;启用这种黏性定位,top:0;当div顶部随着滚动到0时,切换为固定位置。
