
vue.js私有组件创建方法
私有组件是在Vue(){}内部定义的,全局组件在Vue(){}外部定义 <div id="main" v-c...
Vue.js2022-01-06
vue.js组件的三种创建方式
vue.js组件的三种创建方式,下面以全局组件为例子 <div id="main" v-cloak>...
Vue.js2022-01-06
导航滑动隐藏显现Headroom.js插件用法
导航特效Headroom.js插件用法,向下滑动导航向上滑出隐藏,向上滑动导航向下滑入显现。html,导航代码...
前端2021-12-29
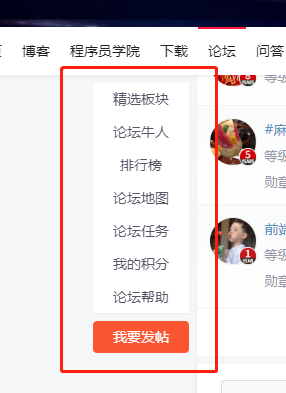
网页侧边栏滚动到一定位置的时候固定不动
效果如下图,当页面滚动到一定的时候,红框位置的导航就固定在了当前位置,不在向上移动了。在以前要实现这种效果需要用到js,代码比较多十分麻烦,我也没有去研究,但现在有了一个非常简单的方法,纯css实现,...
前端2020-12-21
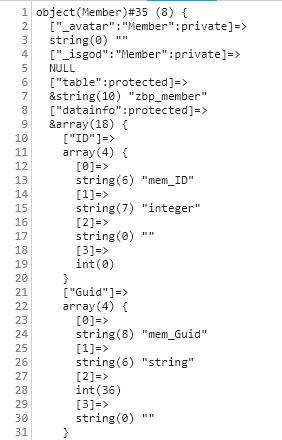
看懂php调试时var_dump()打印信息
能看懂调试信息是做开发的基础,然而初学者看的时候会比较困惑,于是特地整理一下:一、object(Member)#35(8){ ...
其他2020-11-14
dl dt dd和Table tr td th区别
dldtdd主要用于列表排版<dl> <dt>列表标题</dt> &n...
前端2020-09-28
li里面的内容不换行,用省略号代替
使用情景:li里面的内容不换行,用省略号代替,例如下图white-space:nowrap; /*不让文字内容换行*/overflow:hidden;/*文字溢出的部分隐藏起来*/t...
前端2020-06-17
php各种序列化和反序列化方法
序列化是将变量转换为可保存或传输的字符串的过程;反序列化就是在适当的时候把这个字符串再转化成原来的变量使用。这两个过程结合起来,可以轻松地存储和传输数据,使程序更具维护性。...
PHP2020-06-12
jquery移入移出效果切换,防止切换多次执行
我们要做的是这么一个效果,当鼠标移入class为sli2-info的div时,该div高度发生变化,代码如下。$('.sli2-info').hover(function(){&n...
前端2020-06-05
调整窗口大小时全屏div背景图片保持居中,两边同时隐藏
有时候我们做全屏的网站时,全屏图片的上面还有内容,这个时候这个全屏图片就不适合用img标签了,需要用css的background属性来设置背景图片。而当我们用background-image来设置图片...
前端2020-06-03
